Auf meiner Karte zeichene ich alle wichtigen Orte und Wege ein, mit denen ich hier in Luxemburg zu tun habe. Das mache ich ganz einfach mit einer Karte von Google Maps, die ich per HTML-Schnipsel in mein Blog einbette. Jetzt habe ich allerdings schon so viele Objekte in meiner Eigenen Karte, dass die auf zwei Seiten verteilt angezeigt werden. Wenn ich mich bei Google Maps einlogge, zum Beispiel um die Karte zu bearbeiten, wird immer nur eine Seite angezeigt. Auch in der eigebetteten Karte in meinem Blog erscheinen nur die Objekte der ersten Seite. Auf offiziellen Google-Seiten konnte ich dazu noch keine befriedigende Antwort finden. Hat jemand ähnliche Erfahrungen gemacht?
Mit ein bisschen Googlen und Überlegen habe ich dann aber eine Alternative gefunden: Aus der eigenen Karte eine KML-Datei erstellen, diese hochladen und dann einbetten und anzeigen. Dazu benötigt man zwar eigenen Webspace, aber wer Karten in Websites einbettet, hat den ja auch meistens zu Verfügung.
1. KML-Datei erzeugen
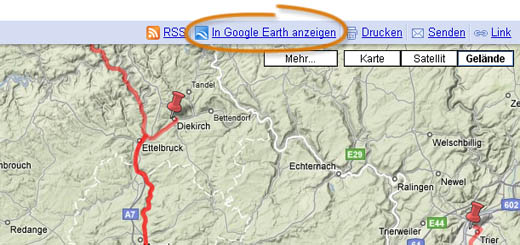
An die KML-Datei kommt man ganz einfach. Dazu muss man die Karte in Google öffnen und klickt dann auf den Link „In Google Earth anzeigen“. Das Gute ist, dass in dieser KML-Datei alle Objekte drin sind, und nicht nur die erste Seite. Von der Größe her bewegt sich meine Karte gerade bei 450 kB, was ich in Ordnung finde, da schon mehrere lange Strecken drin sind. Außerdem wird diese Datei nicht von den Besuchern geladen, sondern von Google, und verursacht somit auch nicht mehr Traffic für die Besucher.

‚In Google Earth anzeigen‘ bei Google Maps
2. KML-Datei hochladen und in Google Maps anzeigen
Als zweites lädt man diese Datei einfach irgendwo hoch. Dann öffnet man sie in Google Maps und kann damit auch gleich testen, ob alles bisher geklappt hat: Man gibt in dem Suchfeld von Google Maps die volle URL zur KML-Datei an (zum Beispiel http://www.example.com/meinekarte.kml). Dann müssten alle Objekte aus der Datei in einer Karte von Google Maps gerendert werden.
3. Code zum Einbetten erzeugen
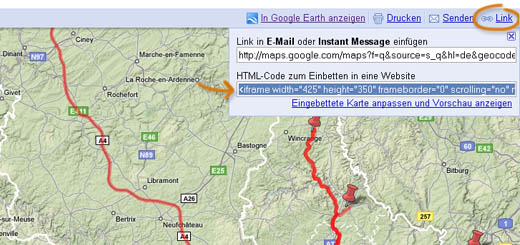
Und nun benötigen wir den Embed-Code. Dazu klickt man auf „Link“ und kopiert dann den „HTML-Code zum Einbetten in eine Website“ . Dieser enthält auch den Paramter zum Anzeigen der KML-Datei und kann trotzdem wie immer als <iframe> in jede beliebige Seite eingebunden werden.

Erst ‚Link‘, dann ‚HTML-Code zum Einbetten‘ bei Google Maps
Wichtig an dem HTML-Code ist nur, dass der Parameter q mit der vollen URL zur KML-Datei benutzt wird:
<iframe width=“425″ height=“350″ frameborder=“0″ scrolling=“no“ marginheight=“0″ marginwidth=“0″ src=“http://maps.google.com/maps?f=q&source=s_q&hl=de&geocode=&q=http:%2F%2Fwww.example.com%2Fmeinekarte.kml&ie=UTF8&ll=50.111151,5.55851&spn=1.516422,2.187209&t=p&output=embed“></iframe>
Man kann also auch seinen bisherigen eingebetteten Code benutzen und einfach nur den Paramter q hinzufügen, das müsste reichen.
Ich hoffe, das konnte jemandem helfen und war verständlich… Habt ihr Anmerkungen dazu? Oder vielleicht hat jemand sogar bessere Vorschläge?
Michael am 27. September 2009 um 17:13
Hi, ich habe in meiner kml eingebettete Bilder. Die werden nicht angezeigt- nur wenn man den direkten Link anklickt. Hast Du eine Idee ? Schau mal unter http://www.ibukis.de/laufbilder/2009-09-27.kml
THX
Ibuki
Friedrich am 27. September 2009 um 19:44
Hallo Michael, danke für deine Frage!
Leider konnte ich deine KML-Datei nicht mal in GoogleMaps anschauen, erst war ein Fehler und dann hast du sie wohl gelöscht. Auch sonst habe ich wenig Ahnung von dem Aufbau der KML-Datei an sich, vielleicht findest du mehr Hilfe bei den offiziellen Google-Foren zu dem Thema:
http://code.google.com/intl/de/apis/kml/documentation/
http://groups.google.com/group/kml-support